TUTORIAL MEMBUAT APLIKASI MENGGUNAKAN RADIO BUTTON
- Bila Anda belum memiliki
aplikasi NetBeans, instal-lah JDK terlebih dahulu (bila sudah memiliki
aplikasi NetBeans bisa melewati langkah ini).
- Buka folder ‘adt-bundle-windows-x86-20130522adt’
- Lalu buka folder
‘adt-bundle-windows-x86-20130522’
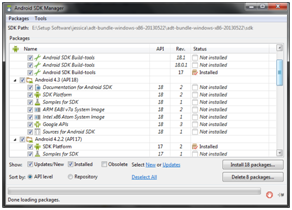
- Double klik pada
ikon SDK manager.exe, tunggu sampai muncul jendela aktif Android SDK
Manager. Pilih package yang ingin diinstall, lalu klik install package dan tunggu samapi proses penginstallan
selesai.
- Setelah itu, double klik pada folder eclipse. Kemudian double klik kembali
pada aplikasi ecplipse.exe atau kita dapat membuat shortcut-nya terlebih dahulu pada desktop baru men-double klik shortcut tersebut. Setelah itu tentukan akan muncul
gambar seperti di bawah ini, tunggu sampai proses running selesai.
Sehingga muncul gambar di bawah ini. Kotak dialog di bawah
ini berfungsi untuk men-setting akan
di simpan di mana lembar kerja kita (setting
tempat dilakukan dengan meng-klik Browse
lalu klik OK.
- Setelah itu akan muncul
jendela eclipse seperti berikut.
- Bila belum pernah membuat
AVD, buatlah AVD terlebih dahulu, pertama klik ikon (Opens Android Virtual
Device Manager) lalu klik New.
Setelah itu isi seperti isi pada kotak dialog di bawah.
- Setelah itu klik OK dan
klik AVD yang telah Anda buat lalu klik start untuk mulai menjalankannya.
- Buat package baru /
project baru dengan cara klik menu File àNew
àAndroid
ApplicationProject.

- Isikan Project Name.
- Isikan package name untuk
aplikasi yang dibuat.
- Pilih lokasi penyimpanan
project. Karena ini adalah project baru maka pilih Create Project in Workspace. Tanda checkbox Create Project inWorkspace.
- Pilih atau tentukan icon
launcher dari aplikasi yang akan dibuat, warna foreground dan background.
- Pilih activity dengan
blank activity, lalu klik Next.
- Setelah itu klik tombol
Finish, sehingga muncul tampilan pembuatan seperti berikut.
- Setelah itu lihat pada
bagian kotak dialog virtual simulasi, terdapat tulisan ‘Hello World!’,
klik tulisan tersebut à
lalu klik kanan à
pilih delete.
- Sehingga tampilan menjadi
seperti gambar berikut.
- Ubah Layout menjadi Table
Layout à
lalu klik pada bagian bawah lembar kerja activity_main.xml à
klik activity_main.xml(lihat gambar)
- Isikan coding berikut pada
jendela kerja activity_main.xml:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/TableLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
>
<TableRow >
<Button
android:id="@+id/bckbutton"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</TableRow>
<TableRow>
<TextView
android:text="First Namme
:"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"/>
<EditText
android:width="100px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</TableRow>
<TableRow >
<TextView
android:text="Last Namme
:"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"/>
<EditText
android:width="100px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</TableRow>
<TableRow >
<Button
android:id="@+id/btnpanjang"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column
= "4"
android:text="Aku Button
Panjang"/>
</TableRow>
</TableLayout>
<TextView
android:text="First Namme
:"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"/>
<EditText
android:width="100px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
- Setelah itu klik Save All à
lalu di run (lihat gambar).
- Setelah itu lihat kembali
bagian bawah layar activity_main.xml à
klik Graphical Layout, maka akan menjadi seperti ini tampilannya.